Cashmere
Responsive Web Re-Design
|
Timeline
6 Months (Nov 2019-Mar 2020) |
Role
UX/UI Designer |
Studio
M&H Studios |
Tools
Figma x Photoshop |
Overview
In response to the growing demand for convenience and accessibility, Cashmere aims to improve it's online presence by developing a user-friendly and informative website. The primary objective is to create a seamless and intuitive platform that assists customers in locating the nearest retailer stocking the company's products.
What's the problem here?
Cashmere's customers struggle to easily find nearby stores selling their products online. Existing methods are inconvenient and unreliable, leading to frustration and potential loss of sales. The lack of a user-friendly website with accurate store locators exacerbates this issue. The company needs a solution that offers seamless online access to nearby retailers, improving customer satisfaction and sales opportunities.
Project Goals
• Develop a user-centric responsive website that prioritizes ease of use and accessibility.
• Enhance customer experience by providing accurate and efficient store location services.
• Increase customer satisfaction and brand loyalty through streamlined online interactions.
• Improve the company's competitive advantage in the market by offering a superior online shopping experience.
• Enhance customer experience by providing accurate and efficient store location services.
• Increase customer satisfaction and brand loyalty through streamlined online interactions.
• Improve the company's competitive advantage in the market by offering a superior online shopping experience.
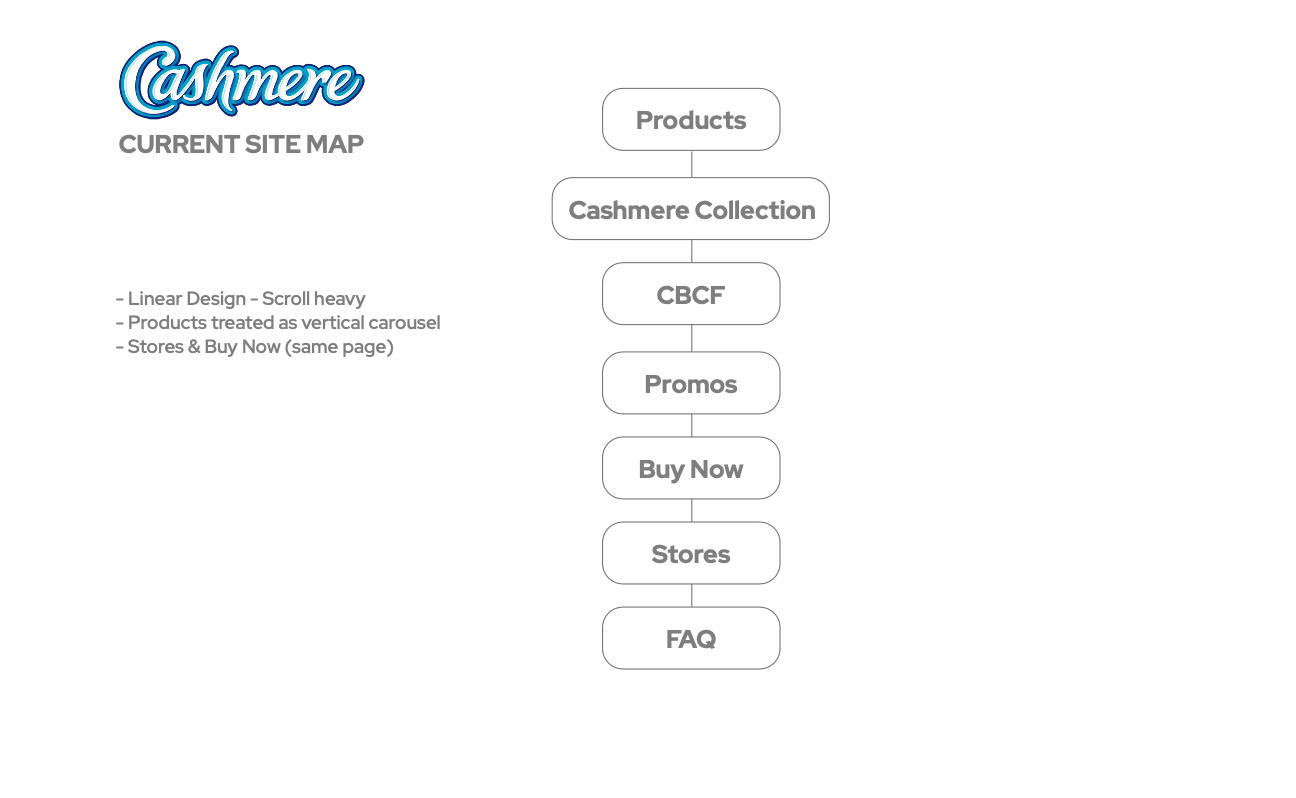
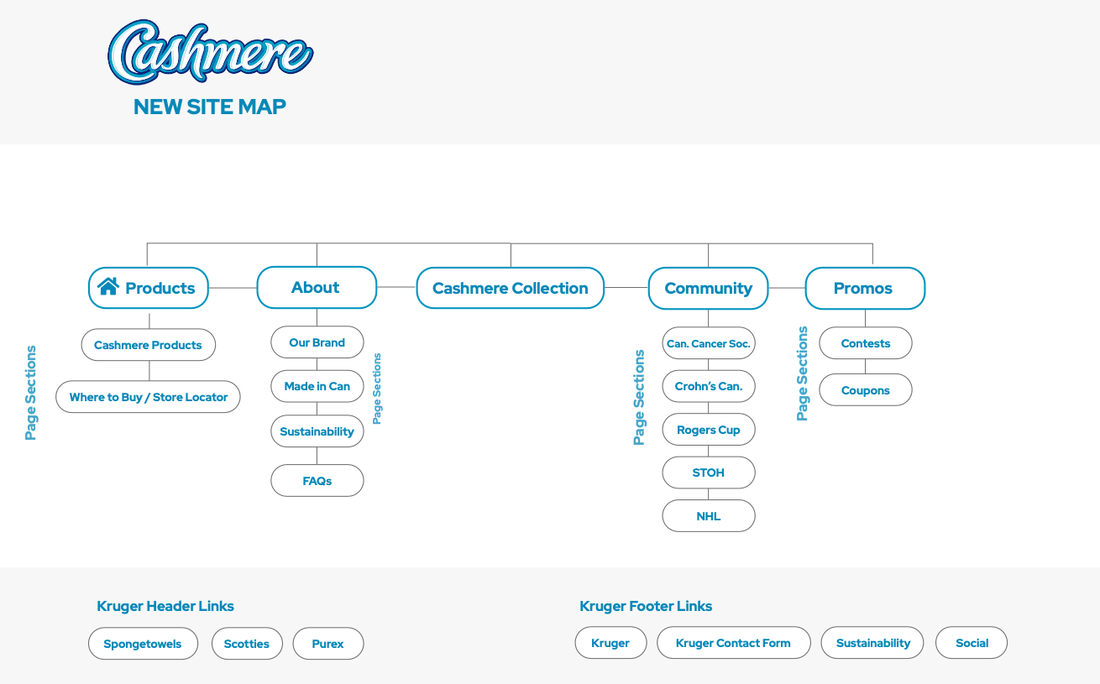
Information Architecture Audit
Analyzing a website's information architecture helps us understand how content is organized and accessed by users. By reviewing the layout, navigation, and labeling, we can pinpoint areas needing improvement. This process ensures users can easily find what they're looking for. With a clearer structure and better navigation, we aim to create a more user-friendly sitemap that enhances the overall website experience. Keeping in mind the main goal of making it easier to find retailers who cary the company's products.
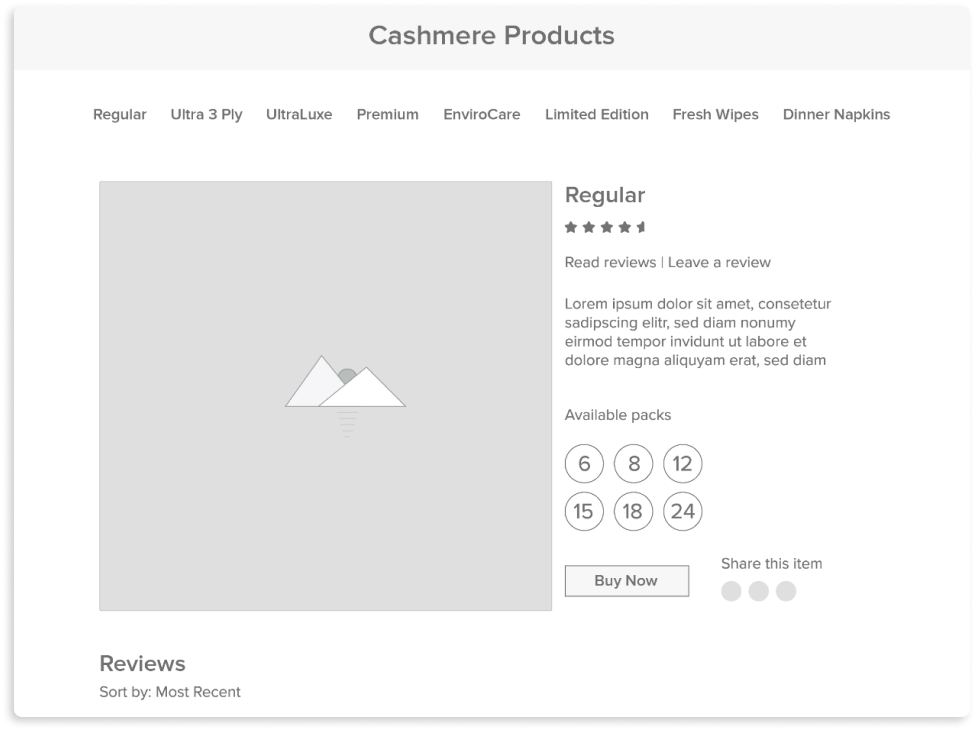
Wireframes
The blueprint of our approach to redesigning a website aimed at assisting customers in locating toilet paper at nearby retailers. Through testing and iterating, we crafted intuitive layouts focusing on simplicity and ease of navigation. Each wireframe iteration was meticulously crafted to ensure a seamless user journey, from entering the website to locating the desired product swiftly. Clear calls-to-action were strategically placed, guiding users effortlessly through the process of finding toilet paper availability.
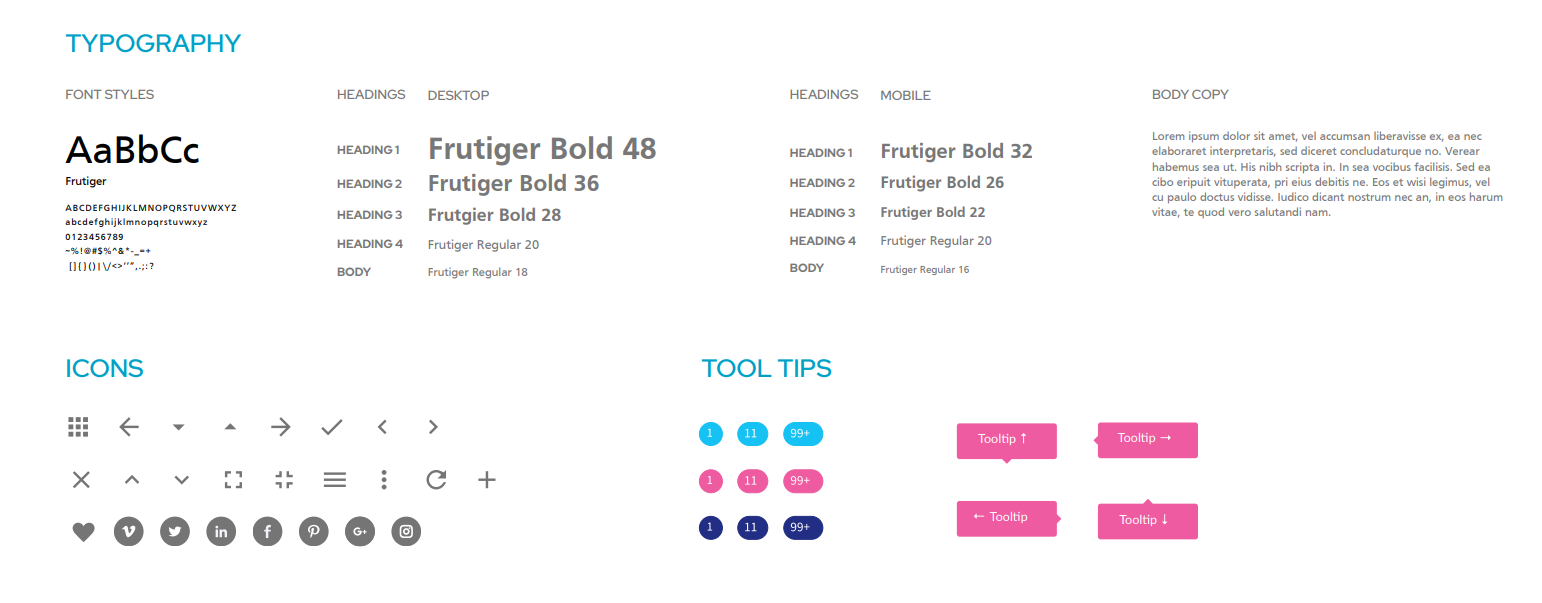
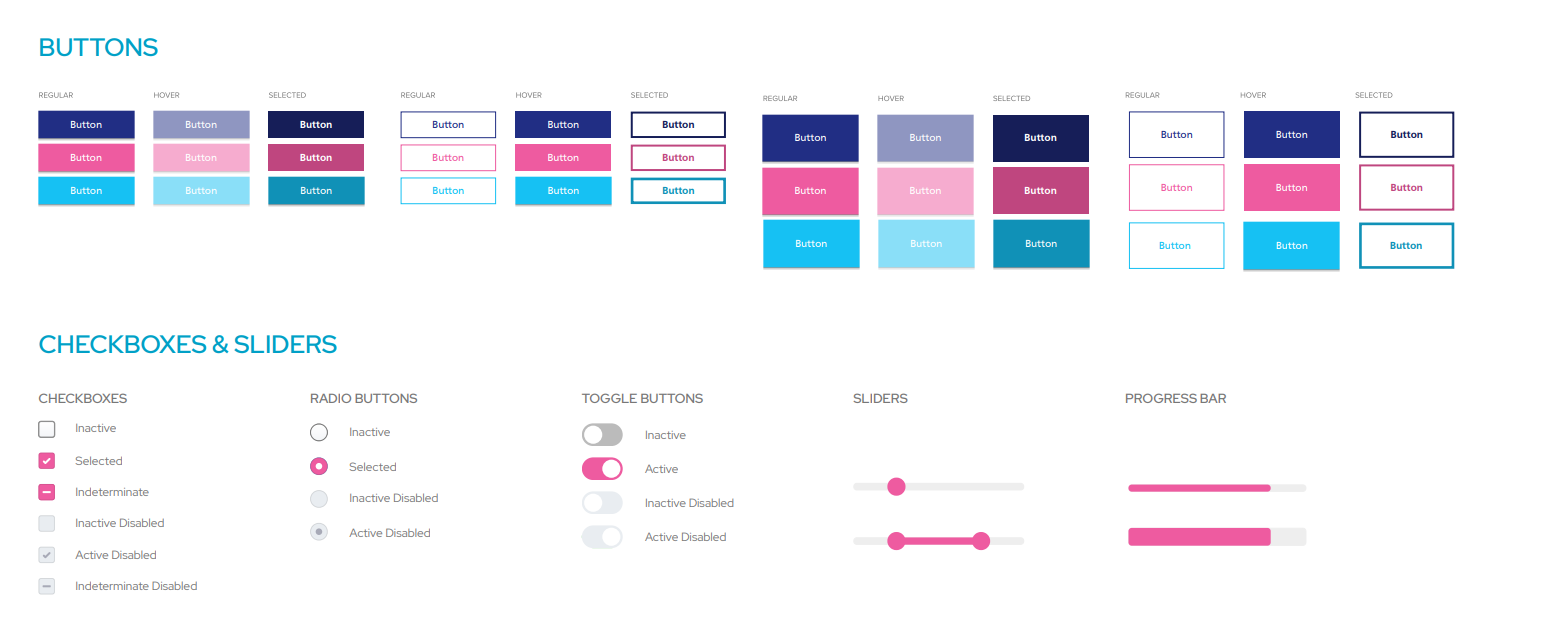
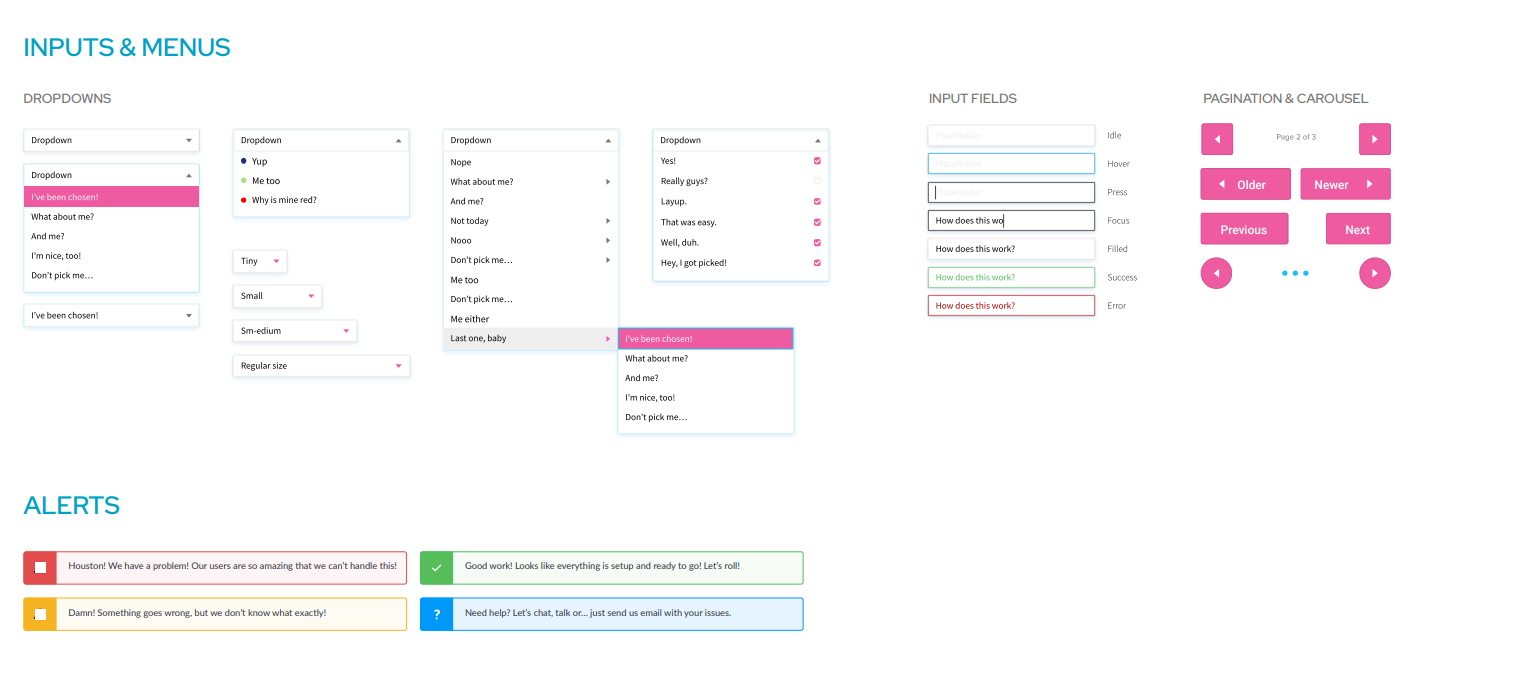
Style Guide
Consistency is key in UX design. That's why I always rely on a style guide. They ensure uniformity in everything from fonts to spacing, and most importantly, brand colors. By sticking to these guidelines, we not only streamline design but also cultivate a cohesive look that users can easily recognize and trust.
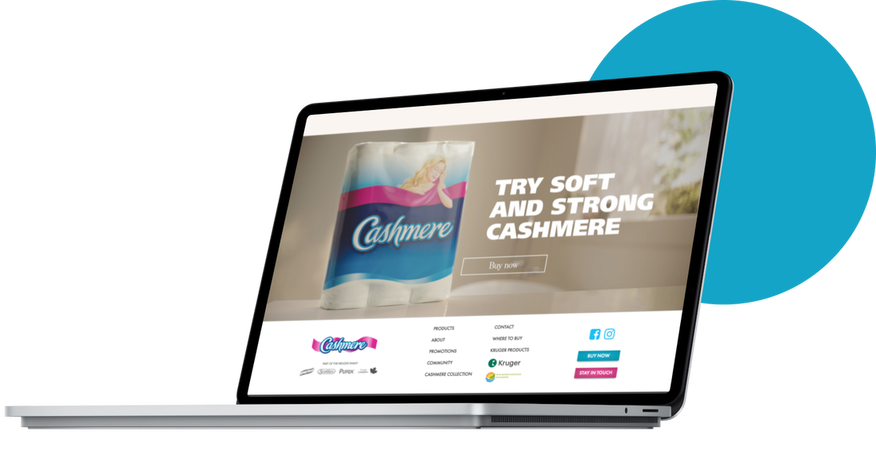
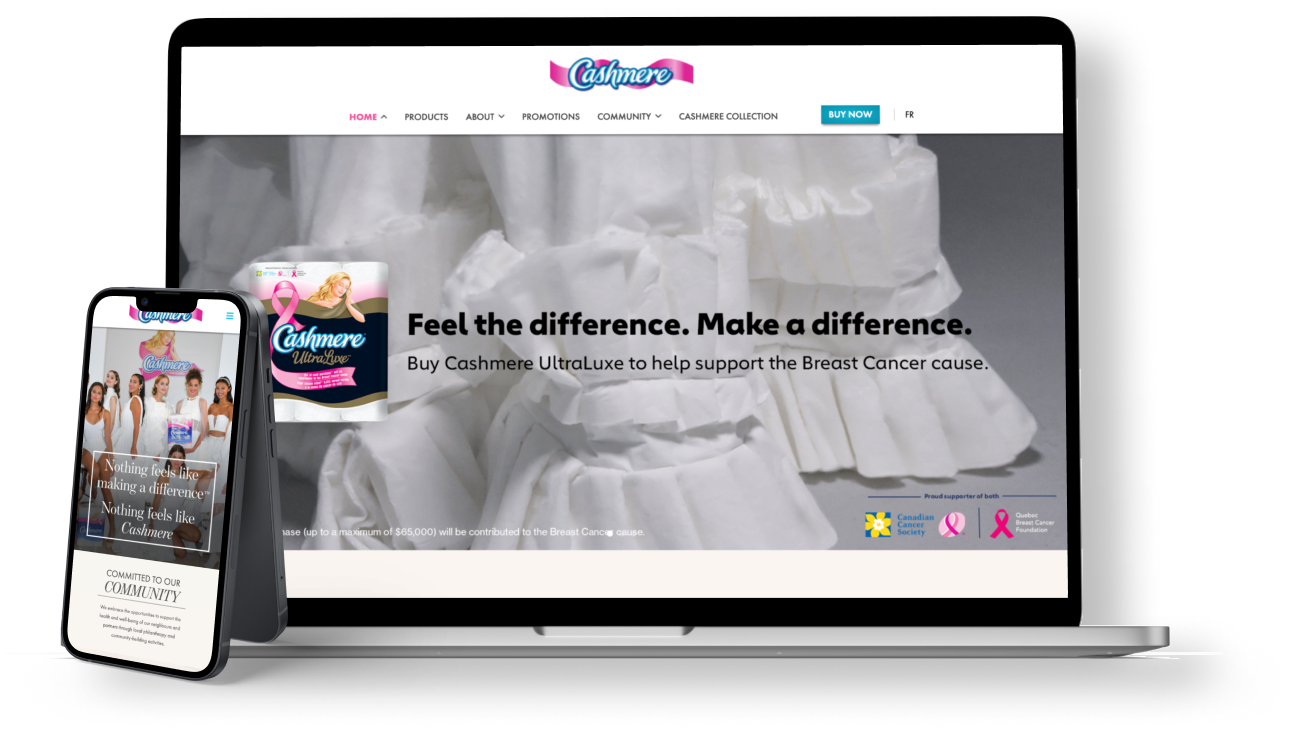
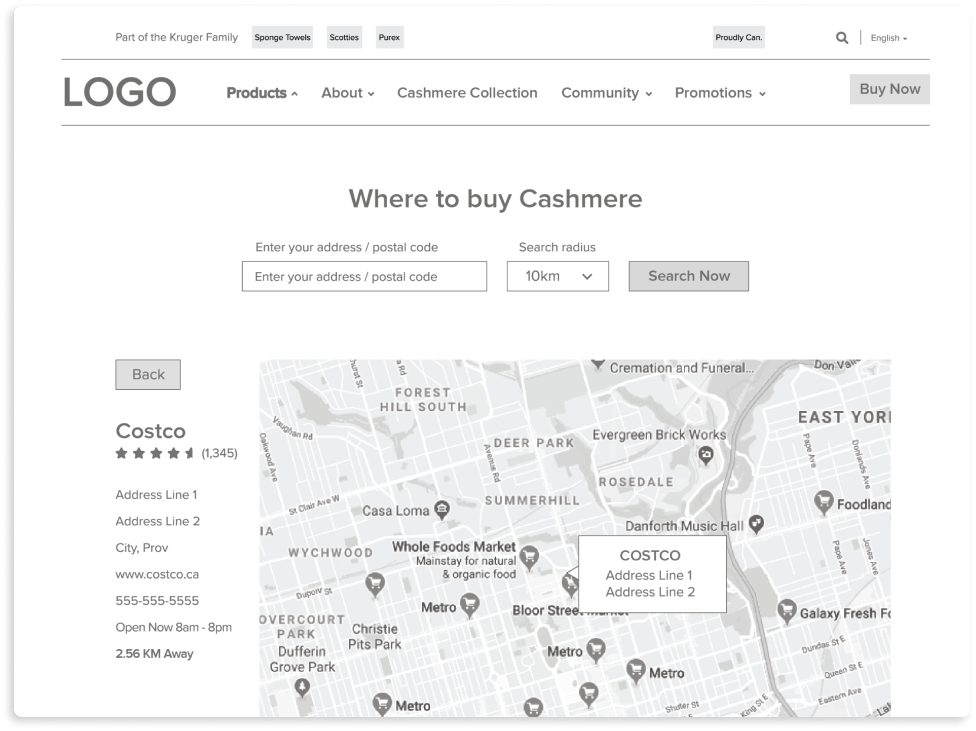
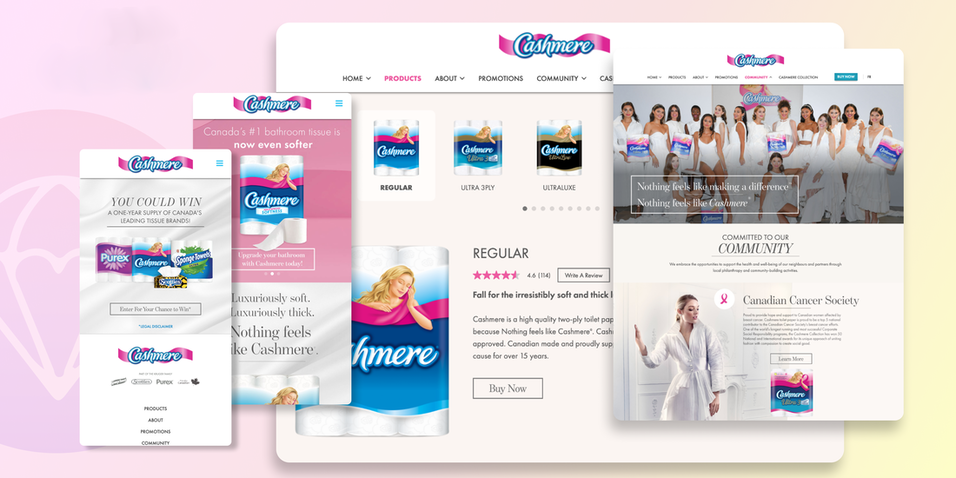
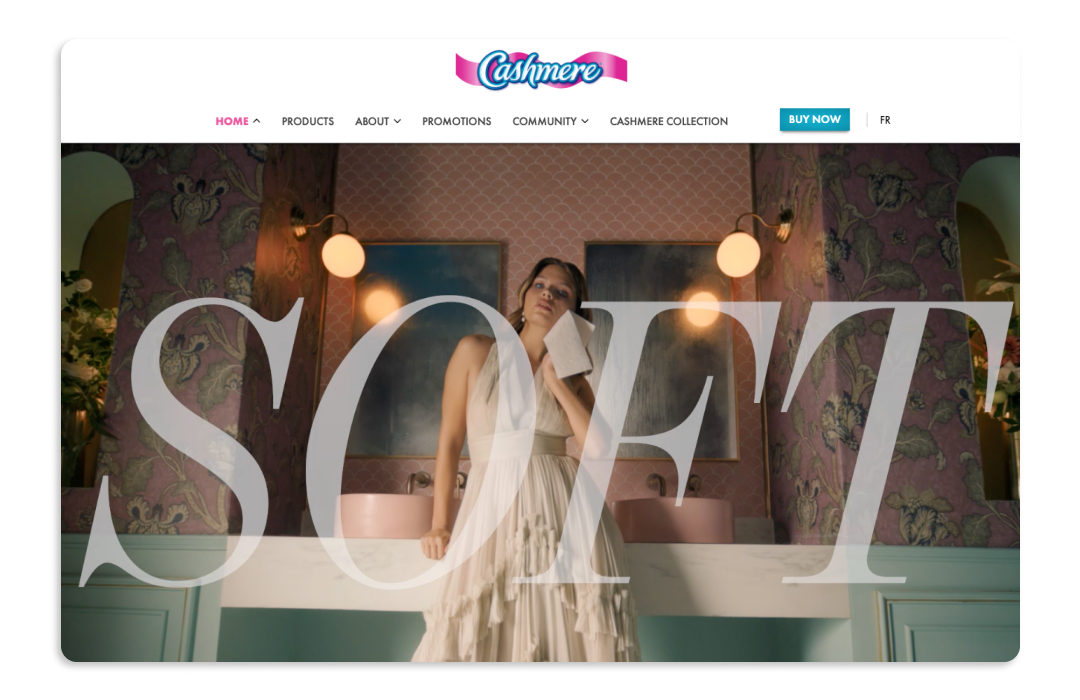
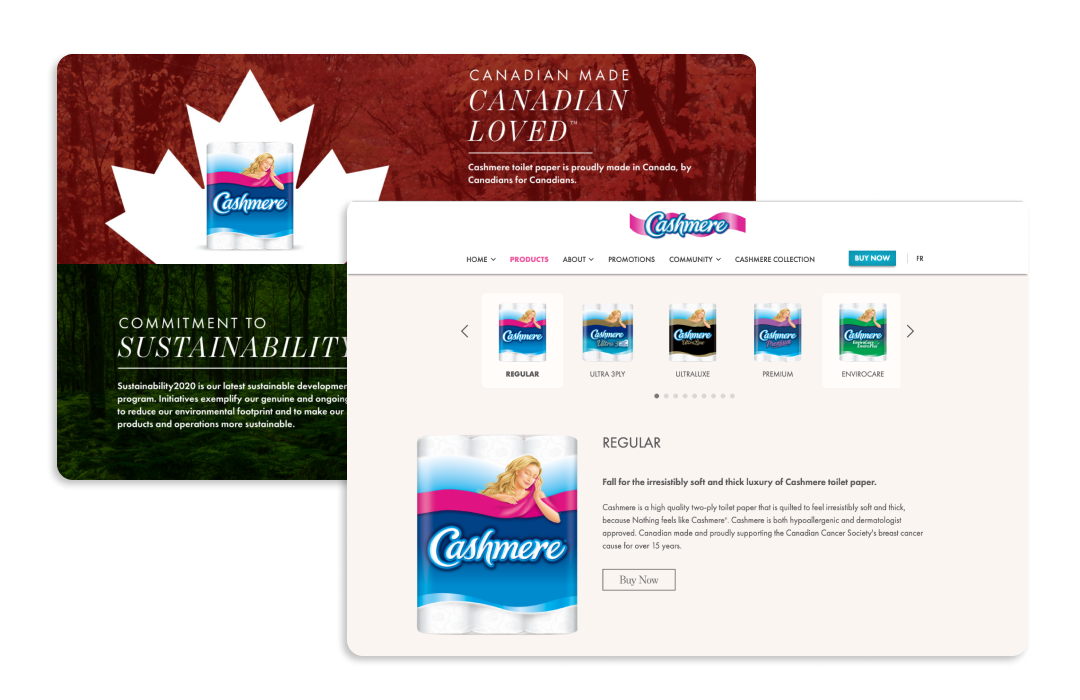
Design & Development
Creating the website is like drawing a clear roadmap for our users. We're simplifying the process of finding toilet paper products, making it straightforward and efficient. Picture clear signs directing users to nearby stores, easy-to-use maps, and search bars for quick navigation. Our goal is to transform the task of shopping for toilet paper into a smooth and hassle-free experience. Get ready to navigate through our user-friendly website with ease!